Вы просто кретин, если в свое время не уделили сайтмапу нужное внимание. Достаточно один раз разобраться в вопросе и в будущем избежать большого количества ошибок, что давайте сейчас и сделаем.
Ваш покорный слуга в годы младые также был таким кретином, когда только начал продвигать сайты в одной конторе. Попался мне в то время один сайтец на продвижение, который, следует сказать, был просто гавном. И у этого гавна были проблемы с индексацией. Естественно, будь сайт достаточно качественным, его бы оба поисковика индексировали несмотря ни на какие проблемы, но владельцы жались на нормальных дизайнера, верстальщика и программиста, а в этом случае сеошнику остается только, так сказать, открывать бутылку при помощи ножниц. Я перепробовал на нем все — и настройку last-modified, и ускорение индексации модным в то время фастботом, и покупку ссылок. И только потом оказалось, что дело было в том, что там не обновлялся автоматически сайтмап! Когда я его обновил — все страницы влетели в индекс.
Что такое sitemap и зачем он нужен
Что такое sitemap? Это файл с информацией о страницах сайта, которые нужно индексировать. Обычно sitemap создают для Яндекса и Гугла, чтобы оповестить поисковых роботов о страницах, которые нужно внести в индекс. Ещё при помощи сайтмапа осуществляется проверка того, как часто происходят обновления, и индексация каких веб-документов является наиболее важной. В целом очень хорошо о нем рассказали на Вебмастерской Яндекса:
[yt=INGCBkR26eo] [yt=INGCBkR26eo]
Влияет ли наличие sitemap на продвижение
Если у вас отсутствует сайтмап, это не означает, что поисковики не станут индексировать ресурс. Поисковые роботы зачастую и без этого неплохо сканируют сайты и включают их в поиск. Но иногда могут возникать сбои, из-за которых порой удается отыскать не все веб-документы. Основными причинами являются:
- Разделы сайта, в которые можно попасть, только совершив длинную цепочку переходов;
- Динамические URL-адреса.
Так вот, создание sitemap.xml во многом помогает решить эту проблему. Этот файл влияет на SEO лишь постольку, поскольку облегчает/ускоряет индексацию страниц. Также возрастает шанс того, что веб-страницы проиндексируются до того, как ваши конкуренты смогут скопировать контент, опубликовав его у себя на сайте.
В каком еще формате бывает карта сайта и почему её делают в формате XML
Зачем нужна карта сайта, мы разобрались. Теперь давайте рассмотрим, в каких форматах её можно сделать:
- В формате html. Создается в виде обыкновенной страницы с адресами, ведущими на главные разделы ресурса. Такой тип карты помогает быстро сориентироваться, и рассчитан в большей степени на людей, чем на поисковых роботов. В HTML sitemap можно поместить ограниченное число ссылок (не более 100), ведь если их окажется больше, то не все они попадут в индекс. Или же поисковые роботы могут и вовсе исключить такую страницу из поиска за чрезмерное число URLов, пусть даже и внутренних.
- Создание xml-файла sitemap. Здесь нет слишком критичных ограничений по количеству ссылок, а поисковики лучше его индексируют, ведь файл sitemap xml-формата содержит полную информацию в понятном для робота виде. Особенно он важен для проектов, где имеются сотни и тысячи документов одинаковой важности, и размещение всех ссылок на них необходимо. В сайтмап такого типа есть возможность разместить до 50 тысяч URLов и помимо этого можно выставить частоту обновлений и приблизительный приоритет (priority), чего не скажешь о карте в формате HTML. Именно по этим причинам сайтмап почти всегда создают в xml.
Вот еще инфа об этом файле:
[yt=ti3NKPknHDA] [yt=ti3NKPknHDA]
Как сделать правильный sitemap
Рассмотрим, как сделать правильную xml-карту. Здесь должны быть соблюдены следующие требования:
- Размер файла должен быть не больше 10 мб;
- Карта должна содержать не больше 50000 ссылок. В тех случаях, когда ссылок больше, можно создать несколько карт и включить их в главную xml-карту;
- Адрес сайтмапа следует прописать в robots.txt;
- Также загрузите sitemap в яндекс и гугл (как добавить файл – описано ниже);
- Поисковые системы должны иметь доступ к карте. Необходимо использовать специальные теги, которые дают поисковикам понять, что это именно карта, а не что-то другое;
- У sitemap должна быть кодировка UTF-8.
Приведу простой пример карты:
< url > < loc > http : //site.ru/ < lastmod > 2016 - 11 - 20T19 : 45 : 08 + 03 : 00 < / lastmod > < changefreq > always < / changefreq > < priority > 0 , 9 < / priority > < / url > < url > < loc > http : //site.ru/category/ < lastmod > 2016 - 11 - 20T19 : 46 : 38 + 03 : 00 < / lastmod > < changefreq > monthly < / changefreq > < priority > 0 , 6 < / priority > < / url > < url > < loc > http : //site.ru/page/ < lastmod > 2016 - 11 - 20T19 : 48 : 41 + 03 : 00 < / lastmod > < changefreq > yearly < / changefreq > < priority > 0.4 < / priority > < / url > |
Теги url и loc являются обязательными. В первом прописывают все сведения о конкретном URL. Во втором прописывается сам адрес.
Теги lastmod, changefreq, priority не являются обязательными, но использовать их всё же рекомендуется.
Lastmod в sitemap отвечает за дату последнего обновления.
Changefreq указывает на частоту изменений страницы. Значения могут быть следующими:
- Hourly – обновление ежечасно;
- Always – всегда обновляется;
- Weekly – обновляется раз в неделю;
- Daily – обновления происходят ежедневно;
- Monthly – обновления происходят раз в месяц;
- Yearly – один раз в год;
- Never – не обновляется (такое значение лучше не использовать).
Priority сообщает поисковикам о степени важности страницы, по сравнению с другими. Приоритет можно выставлять от 0,1(низкий) до 1(высокий).
Это был только пример карты, не нужно указывать именно эти значения. Вообще, priority рекомендуется расставлять следующим образом: максимальный для главной страницы (1), для рубрик средний (0,6), а для записей – минимальный (0,4).
Теперь рассмотрим пример, когда ссылок более 50 тысяч. В этом случае файл включает в себя другие карты:
< sitemap > < loc > http : //site.ru/sitemaps/sitemap01.xml < lastmod > 2016 - 11 - 20T21 : 37 : 28 + 03 : 00 < / lastmod > < / sitemap > < sitemap > < loc > http : //site.ru/sitemaps/sitemap02.xml < lastmod > 2016 - 11 - 20T21 : 37 : 29 + 03 : 00 < / lastmod > < / sitemap > |
Как создать карту сайта
Способов создания xml-карты несколько, рассмотрим их:
- Скачать карту при помощи онлайн генератора с другого ресурса;
- Сгенерировать при помощи специальной программы. Но стоит учесть, что программы подобного рода в основном платные. Пример такого генератора: Wonder WebWare SiteMap Generatior. В Screaming Frog также есть такая возможность;
- Создать сайтмап вручную;
- Автоматически создать карту при помощи CMS (например на WordPress доступна такая функция).
Вот вариант, как сделать сайтмап без помощи плагинов:
[yt=Tnfy601BUZc] [yt=Tnfy601BUZc]
Плагины для создания sitemap на WordPress
Сделать карту сайта в WordPress можно с помощью специального плагина, который называется Google XML Sitemaps. Здесь все просто: скачиваем плагин, устанавливаем, затем приступаем к созданию файла. Для этого открываете Консоль-Настройки, и выбираете XML-sitemap. Далее выставляем настройки. Приоритет оставляем по умолчанию.
Файл Sitemap - это файл с информацией о страницах сайта иначе называемая карта сайта . С помощью файла Sitemap вы можете сообщить поисковой системе, какие страницы вашего сайта нужно индексировать, как часто обновляется информация на страницах, а также индексация каких страниц наиболее важна.
Здесь вы можете сформировать необходимый Google и Yandex XML -код для карты сайта. А также создать визуальную карту сайта онлайн, которую сможете разместить на одной из ваших страниц.
Подробнее о XML-формате файла Sitemap можно прочитать на sitemaps.org
Новичок Эксперт VIP Информация Структура XML История FAQ
Технические подробности sitemap
Теги файла sitemap.xml:
- changefreq - наиболее вероятная частота изменения контента указанного URL;
- lastmod - фактическая дата последнего обновления URL;
- loc - сам URL;
- priority - приоритетность указанной страницы по отношению к другим страницам сайта;
- url - этот тег служит родительским для указанных первых четырех тегов;
- urlset - этот тег объединяет теги первых пяти типов.
Особенностью применения формата XML является необходимость замены всех служебных символов на их безопасное представление. Ниже приведена таблица символов, которые встречаются в URL и подлежат обязательной замене:
- & - амперсанд;
- " - одиночные кавычки;
- " - двойные кавычки;
- > - знак "больше";
- < - знак "меньше".
Файл Sitemap имеет ограничения на размер индексного файла в 10 мегабайт. Для того чтобы это ограничение не затронуло владельцев небольших веб-сайтов, предусмотрена возможность сжатия файлов, которые предназначены для Sitemap с помощью открытого архивного формата gz (gzip-архиватор).
Можно указать местоположение файла Sitemap , используя файл robots.txt . Для этого просто добавьте в файл robots.txt следующую строку:
Sitemap: http://ДОМЕН.ru/sitemap.xml
URL должен быть полным URL для файла Sitemap.
Для передачи поисковым системам нового Sitemap
используйте строку вида:
Поисковая система/ping?sitemap=http://ДОМЕН.ru/sitemap.xml
Для Google: http://www.google.com/webmasters/sitemaps/ping?sitemap=http://ДОМЕН.ru/sitemap.xml
Для проверки корректности составления карты вашего сайта следует предварительно проверить его на правильность. Проще всего это сделать с помощью одной из утилит, расположенных на веб-сайтах или xml.org . При этом вам понадобится XML-схема данных индексного файла Sitemap. Чтобы указать в XML файле ссылку на схему проверки установите флажок "Добавлять ссылку на XSD схему для проверки ". После этого при открытии Sitemap.xml файла в браузере, при наличии ошибок в структуре, вы получите соответствующее сообщение.
История развития Sitemap
Сколько себя помнит Интернет, веб-мастера всегда пытались угодить поисковым паукам - помочь им собрать детальную информацию о структуре продвигаемого сайта.
Первым, самым древним и вполне естественным способом было создание специальной страницы, на которой помещались все ссылки сайта. Назывались и называются такие страницы картами сайта . Принцип их работы прост: поисковый робот при визите на эту страницу автоматически пройдёт по опубликованным там ссылкам и занесёт их в индекс.
Подобная схема была удобна до поры до времени. Позже, когда сайты перестали собой представлять исключительно статические страницы с малым количеством страниц, возникла новая проблема, связанная с неэффективностью метода публикации классического варианта карты сайта, т.к. мест для ссылок не хватало, страницы получались большими по размеру, неудобными.
На некоторых сайтах число страниц перевалило за 1 000, естественно, что абсолютно все ссылки разместить на карте сайта стало невозможно. Коэффициент проиндексированности таких сайтов стал снижаться. Мир нуждался в новом эффективном решении возникшей проблемы.
И проблема была решена. В июне 2005 года компанией Google был создан новый удобный формат описания новых страниц сайта для улучшения качества их индексации поисковыми системами.
Стандарт получил название Sitemaps 0.84 . За основу был принят принцип текстовой базы данных XML, позволяющий компактно в текстовом файле описать структуру сайта, включая новые и опубликованные ранее страницы сайта с возможностью указания дополнительной META-информации. Эффективное решение Sitemaps , предложенное Google , стало пользоваться бешеной популярностью.
Популярность сказалась и на мнении других поисковых систем к новому подходу создания карт сайта. Так в ноябре 2006 года к поддержке стандарта присоединились такие поисковые гиганты, как MSN и Yahoo , а в апреле и Ask.com . На радостях формат Sitemaps получил новую версию Sitemap 0.90 , расширяющую функциональные возможности.
В мае 2007 года было официально объявлено о поддержке подключения стандарта Sitemaps в файле robots.txt поисковиками Ask , Google и Yahoo , т. е. найти карту сайта Sitemap стало проще: достаточно указать его местоположение в этом файле, а за источник информации для Sitemap использовать RSS-ленты или обычные текстовые файлы.
2 июня 2008, спустя 3 года после объявления протокола Google на блоге Яндекса для вебмастеров появилось сообщение о поддержке этого протокола Яндекс ом.
Как сделать, чтобы на вашем сайте всегда была свежая карта? Для этого создан бесплатный сервис поддержания карты сайта.
Также Вы можете приобрести готовый универсальный скрипт поиска на вашем сайте с учетом морфологии русского языка + генератор карты сайта .
.
Здравствуйте. Яндекс.Вебмастер, сегодня «обрадовал» сообщениями о серьезных ошибках в файлах Sitemap на двух сайтах. Не весть, какая страшная новость, однако, исправляя ошибки, а попросту генерируя новые карты сайтов, наткнулся на новый, для меня, генератор создания Sitemap WordPress сайтов. Мне понравились и его работа и его дизайн, и его результаты. Показываю.
Происхождение генератора
Называется новый инструмент «XML Sitemap Generator». Общий доступ .
По заявлению самих создателей «Xml Sitemap Generator» создан независимой организации и не связан с какой-либо поисковой системой или каталогом.
Поверим и не обратим внимание, что вся информация на сайте повернута в сторону Google, а также в меню есть прямая ссылка на плагин «XML Sitemap Generator» вот страница плагина .
Доступные инструменты
На сайте генератора, есть возможность создать личный кабинет и сохранять в нём свои настройки. Регистрация не обязательна и можно делать карты-сайта здесь и сразу.
Основной инструмент «Online XML sitemap generator». По домену сайта легко и быстро можно создать карту сайта Sitemap, в различных форматах: xml, txt, html. По отдельности или в архиве.
- Войдите на сайт генератора;
- Найдите в меню ссылку «Online generator»;
- Вставьте в поле адрес сайта с протоколом http или https;
- Заполните поля настроек;
- Введите капчу;
- Согласитесь с лицензией;
- Нажмите «Generate Sitemap».
Обратите внимание, на кнопку «More Settings». Здесь можно выключить из карты сайта отдельные URL, исключить форматы картинок, а также определить, что показывать в заголовках карты title, H1, H2.
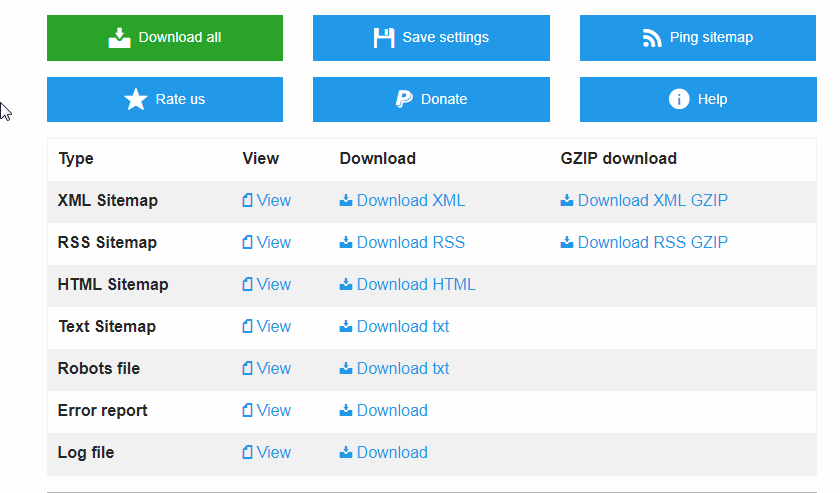
Результаты
 генератор создания Sitemap WordPress — результаты
генератор создания Sitemap WordPress — результаты
- Результаты работы генератора это список различных форматов карт сайт, которые можно посмотреть «View» и скачать «Downloads».
- Напомню, что для инструментов веб.мастеров нужны форматы Sitemap , можно, но не обязательно .
- Могут пригодиться файлы robots.txt, log file и error report.
Сначала проверь
Скачанную карту сайта лучше сначала проверить. Валидность Sitemap можно проверить на следующих сервисах:
- Яндекс.Вебмастер (https://webmaster.yandex.ru/tools/sitemap/?tab=file), вкладка «файл»

- Сервис com. Free XML Sitemap Validator тут: http://tools.seochat.com/tools/site-validator/#sthash.vbWd21XR.dpbs
- Еще ссылка для проверки Sitemap: http://freetools.webmasterworld.com/tools/site-validator/#sthash.XJfzJ92K.dpbs
Куда ставить то
Сама по себе карта Sitemap сайта вам не нужна. Её нужно показать поисковикам. Зачем? Она, яко бы, помогает поисковикам быстрее индексировать страницы сайта.
Поэтому скачанный файл sitemap.xml нужно залить по FTP в корневую папку сайта и попробовать открыть в браузере с адресом http://vash_domen/sitemap.xml . В принципе, название sitemap может быть любым, важно сохранить тип файла .
Сообщить поисковикам
После добавления карты сайта в корень сайта, нужно сообщить поисковикам, что карта сайта существует. Для этого:
В конец файла robots.txt, через строчный пробел, добавляем строку:
Sitemap: http://vash_domen/sitemap.xml
В инструментах вебмастеров сообщаете о карте поисковикам:
- Яндекс: вкладка Индексирование>>>Файлы Sitemap;
- Google: вкладка Сканирование>>>Карты сайта Sitemap;
- Bing: Карта сайта Sitemap.
Через некоторое время после добавления карт сайта, проверьте информацию в панели вебмастеров. Если есть ошибки, исправьте и заново сделайте карту сайта.
Аналогичные генераторы
- https://www.xml-sitemaps.com/
- http://www.mysitemapgenerator.com/start/free.html
Плагин
Есть плагин, «XML Sitemap Generator» https://wordpress.org/plugins/www-xml-sitemap-generator-org/ , который в автоматическом режиме, по сделанным настройкам генерирует карты сайт и сообщает об этом Google Webmasters.
Плагин должен корректно работать, если вы не используете другие генераторы sitemap на сайте. Например, такие генераторы есть в плагинах JetPack, SEO Joast. Различные карты сайта конфликтуют, и лучше определиться с одним генератором.
Сегодня речь пойдет о карте сайта, её важности, создании и правильном применении.
Что такое карта сайта:
Не сложно понять, что карта = путеводитель, скоплении информации, которое позволяет ориентироваться. В нашем случае помогает понять что же на сайте делается.
Карта сайта бывает двух видов:
Для посетителей – содержит структурированную информацию по сайту,в которой выделены важные страницы / группы страниц. Правильный внешний вид пользовательской карты сайта это целая наука. Некоторые даже проводят большие исследования, результатом которых получаются макеты идеальные карты сайта для пользователя.
Скачать пример карты в pdf –
И хотя карта сайта для посетителей не менее (а чаще и более) важна чем sitemap для поисковых систем – тему создания нормальной карты сайта для посетителей я затрону сегодня косвенно. Перед каждым сайтом стоят свои задачи и в таком важном вопросе стандартный совет написать сложно.
Очень хороший плагин для WordPress по генерации пользовательской карты сайта – dagon design sitemap generator . Плагин в автоматическом режиме генерирует симпатичную карту сайта, которую можно вывести на отдельную страницу, а также на страницу поиска и/или страницу 404 ошибки, дабы пользователь, который пришел по неправильной ссылке сразу не уходил, а, возможно, посмотрел что у вас на сайте есть ещё интересного;)
Точней я его использовал, сейчас какая-то несовместимость, разберусь позжей).
Второй вид карты сайта – xml карта сайта для поисковых систем. Как говорит Википедия
Sitemaps - XML-файл с информацией для поисковых систем (таких как Яндекс, Google, Yahoo, Ask.com, Bing) о страницах веб-сайта, которые подлежат индексации. Sitemaps может помочь поисковикам определить местонахождение страниц сайта, время их последнего обновления, частоту обновления и важность относительно других страниц сайта для того, чтобы поисковая машина смогла более разумно индексировать сайт.
Использование протокола Sitemaps не является гарантией того, что веб-страницы будут проиндексированы поисковыми системами, это всего лишь дополнительная подсказка для сканеров, которые смогут выполнить более тщательное сканирование сайта.
После того, как вы почистите ваш сайт от мусора (а сделать это нужно обязательно), можно приступать к генерации собственно карты сайта.
Как я уже говорил – для большинства популярных CMS есть уже готовые решения, нужно их просто установить и настроить:
- WordPress – Google XML Sitemaps
- Drupal – XML sitemap
- Joomla – Xmap
- DLE – функция встроенная в движок, по конфигурации
Но, как это часто бывает, карта сайта может понадобится на самописном движке, обычном многостраничном html сайте или чём-то экзотическом (как например какой-то из компонентов магазина для Joomla не подчиняется плагинам sitemap, в следствии чего созданные этим компонентом странички просто не попадали в общую карту сайту – и таких случаев множество). Тогда нам пригодятся генераторы карт сайта – они бывают интернет-сервисами и десктопными приложениями
Сервисы генерации карты сайта
Вот как выглядит главное окно программы (кликабельно):
- Сюда собственно вбиваем адрес сайта, карту которого мы хотим создать
- Дополнительные стартовые страницы, например нам нужно включить в карту сайта поддомен или какую-то директорию, на которую у нас нет ссылок с основного сайта
- Страницы, которые не нужно учитывать при создании sitemap
- Визуальное отображение процеса создания карты, видно что подгружается – полезное иль мусор
- Статистика
- Google sitemal / xml – вкладка, где после сканирования сайта будет содержатся сгенерированная xml карта, которую можно тут же подправить и сохранить
- Yahoo map / text – список всех страниц, которые вошли в карту сайта в обычном текстовом формате
- html карта сайта – создает карту сайта, которая более-менее приятна для глаз, в качестве анкора используется тайтл страниц (кому-то может пригодится только эта функция, например для генерации трамплинов для проспама;))
- На этой вкладке можно посмотреть список ошибочных URL, правда не так как у Xenu, мы не узнаем с какой страницы эта ссылка исходит дабы поправить
- Исходящие ссылки с нашего сайта
- robots.txt – можно подгрузить robots.txt с нашего сайта, и он будет учитываться при создании карты сайта
Плюсы десктопного софта для создания карты сайта: гибкость в конфигурации; возможность контролировать процес; разные варианты результатов. Минусы – скорость работы и генерация большого количества трафика (ведь по сути ваш компьютер обходит все странички сайта).
Что выбирать для генерации – решать вам. После того как вы создали карту сайта, её нужно залить к себе на хостинг и показать поисковым системам:
- Для google идем сюда http://www.google.com/webmasters/ , добавляем свой сайт и в настройках индексации указываем адрес к карте сайта
- Для yandex эту процедуру проводим в панели вебмастера http://webmaster.yandex.ru/
Иногда, если у вас большие размеры карты сайта, её можно заархивировать, правда поисковые роботы не поймут формат.zip или.rar – им.gz подавай. Быстро заархивировать файлик в gzip формат в Windows поможет TotalCommaner – выделите нужный файл и нажмите комбинацию клавиш ALT+F5, появится окошко [yt=4rspwB3cf3k]
Ну и дополнительный респект Деваке и Чесноку – мысли на их блогах заставляет двигаться тараканы в моей голове 😉
—-
PS на полгода забил было на блог, все пришло в такое ушатанное состояние, еле работает нормально. Ну ничего, до конца конкурса ещё три недели, можно написать несколько хороших статей;)
P.S.S. забыл добавить, что в robots.txt есть директива sitemap:
Если вы используете описание структуры вашего сайта в формате sitemaps.xml, и хотите, чтобы робот узнал о ней, укажите путь к sitemaps.xml в качестве параметра директивы ‘Sitemap’ (если файлов несколько, укажите все). Пример:
User-agent: Yandex
Allow: /
Sitemap: http://mysite.ru/site_structure/my_sitemaps1.xml
Sitemap: http://mysite.ru/site_structure/my_sitemaps2.xml
Робот запомнит пути к sitemaps.xml, обработает файлы и будет использовать результаты при последующем формировании сессий закачки.
Которые нужны для поисковых роботов. Кто-то скажет, что она и не нужна, ведь все разделы уже отображаются. Однако необходимость такой страницы существует в том случае, если на сайте содержится пятьдесят страниц и больше. Для поисковиков и для пользователей она будет служить путеводителем, помогающим понять, где содержится та или иная информация.
XML- и HTML-файлы
Так как используется не только для поисковых роботов, но и для пользователей, посещающих сайт, обычно составляют две карты: в XML- и HTML-форматах.
Чтобы создать Sitemap для поисковых роботов, используют XML-файл. Благодаря ему роботы заносят в свою поисковую базу новые При отсутствии карты на многостраничном сайте большое количество страниц может не индексироваться на протяжении иногда очень долгого времени.
Для создания карты сайта для пользователей используется HTML-файл. Важность этой карты заключается в том, что от ее удобства напрямую зависит, найдет ли пользователь интересующую его информацию или нет. Поэтому такую карту создают для тех интернет-проектов, у которых все разделы и их подразделы не помещаются в главном меню.
Как создать Sitemap XML
Существует три способа решения данной задачи:
Покупка генератора для карты сайта.
Создать Sitemap при помощи онлайн-сервисов.
Ручное написание файла.
Для существенной экономии времени предлагается приобретение генераторов. Поэтому если двадцать — тридцать долларов для покупки лицензии являются для веб-мастера мелкой тратой денег, то купить его, особенно для крупного интернет-ресурса, все-таки не помешает, так как не нужно будет тогда создавать сайт вручную.

Для сайта, содержащего несколько сотен страниц, рекомендуются онлайн-сервисы, где для того, чтобы создать Sitemap, необходимо будет лишь указать адрес интернет-ресурса и загрузить результат.
Самым верным вариантом является ручное создание карты. Для этого нужно знать такие теги, как url, urlset, loc, lastmod, changefreg и priority. При этом первые три тега считаются обязательными, а без последних трех можно и обойтись.
Создание Sitemap в Joomla

Чтобы на сайте создать Sitemap, Joomla и Wordpress имеют специальные дополнения, как и большинство известных систем администрирования, благодаря которым карта сайта создается вручную или автоматически. Для крупных интернет-проектов, у которых постоянно обновляются материалы, такое дополнение очень удобно.
В "Джумле" оно называется Xmap, в Wordpress - Google XML Sitemaps.
Автоматическое создание карты сайта

Автоматически создать Sitemap помогают бесплатные онлайн-серверы, если страниц сайта насчитывается не более пятисот. Вот как легко проводится генерация карты сайта:
Зайдя на один из таких интернет-ресурсов, нужно найти пункт «Генерация Sitemap», нажать на кнопку «Создать» и создать файл Sitemap автоматически.
Найти «URL сайта» и ввести там адрес сайта, для которого создается карта.
Возможно, система потребует введение проверочного кода. Его нужно также ввести и нажать «Старт».
Готовую карту загрузить на сайт.
Ручной способ создания карты
Такой способ является, с одной стороны, самым трудным, отнимающим драгоценное время, но с другой стороны, это самый верный способ, применяющийся в тех случаях, когда другие варианты не подходят. Так, например, если есть много страниц, в занесении в карту сайта которых нет особой необходимости, но автоматически они, конечно, туда попадают, ручной способ избавит карту от «передозировки» таких страниц. Другой причиной, по которой выбирают этот способ, является плохая навигация сайта.
Для реализации ручного создания карты необходимо:
Собрать страницы для включения их в карту.
В excel-файл вставить все адреса в третий столбик.
В 1-м и 2-м столбиках вставить и url и loc.
В 4-м и 5-м столбиках вставить закрывающие url и loc.
Применить функцию «сцепить» для соединения пяти столбиков.
В сделать sitemap.xml.
Добавить в этот файл теги и urlset и /urlset.
Вставить между ними соединенный столбик.
Получившийся файл необходимо проверить. Сделать это можно, например, в "Яндексе", в панели веб-мастера.
Как создать Sitemap для "Яндекса" и Google

После создания сайта ее добавляют на сайт. С этой целью файл с картой сайта нужно назвать Sitemap.xml и добавить его в корневую директорию. Чтобы поскорее нашли ее, в Google и "Яндекс" имеются специальные инструменты. Они называются «Инструменты для веб-мастеров» (в Google) и «Яндекс-вебмастер» (в "Яндексе").
Добавление Sitemap в Google
Добавление Sitemap в "Яндекс"
Так же и в «Яндекс-вебмастер» нужно сначала авторизоваться. Потом перейти на индексирование/файлы Sitemap, указать там путь файла и нажать кнопку «Добавить».

Поисковые роботы сегодня возьмут только те файлы, которые содержат не больше пятидесяти тысяч url.
При превышении карты десяти мегабайт лучше разбить ее на несколько файлов. Благодаря этому перегрузки сервера не будет.
Чтобы создать Sitemap xml правильно, при нескольких файлах нужно их всех прописать в файле индекса, используя теги sitemapindex, sitemap, loc и lastmod.
Все страницы нужно прописывать или с префиксом «www» или без его использования.
Необходимая кодировка файла — это UTF8.
Также в файле нужно добавить указание пространства имен языка.
Как создать карту сайта для пользователей
Поскольку такая карта создается для пользователей, она должна быть максимально проста и наглядна. Несмотря на это, необходимо качественно донести всю информацию о структуре используемого сайта.
HTML-карты в основном имеют привычную пользовательскую структуру, состоящую из разделов и подразделов, выделенных определенным образом, например, стилями CSS и графическими элементами.
Чтобы создать Sitemap для крупного интернет-проекта, как и в случае с XML-картой, здесь также рекомендуется разбивание. В этом случае оно осуществляется в виде отдельных вкладок, избавляющих карту от громоздкости.
Повысить функционал страницы позволит язык JavaScript, который в этой карте допускается использовать, так как она создается не для роботов-поисковиков, а для пользователей.
Порядок для файла карты сайта
Желательно, чтобы в созданном файле, содержащем Sitemap, всегда были чистота и порядок, особенно если у сайта имеется большое количество страниц. Поскольку роботы-поисковики просматривают карты сайта очень быстро, для просмотра всего файла крупного интернет-ресурса может просто не хватить времени.
Поэтому если привыкнуть добавлять страницы в карту сайта не внизу, а в верхней ее части, то, с одной стороны, можно не сомневаться, что поисковый робот успеет просмотреть адреса новых страниц, а с другой стороны, таким образом намного легче будет контролировать все страницы.